Overview
Modals are interactive UI components that overlay the main interface to provide focused content or actions. They enhance user engagement and convenience by displaying context-specific information, forms, or alerts without the need to navigate away from the current screen.
Modus Modals Documentation
Usage
TMModal tmModal = new("Accept TC?");
tmModal.Message = "Lorem ipsum dolor sit amet, consectetur adipiscing elit ut aliquam, purus sit amet luctus venenatis.";
tmModal.FullWidthButton = false;
tmModal.TitleIcon = "titleIcon.png";
tmModal.Show();
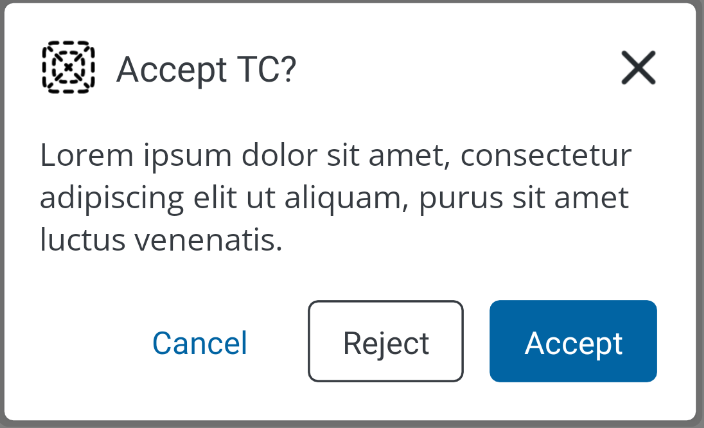
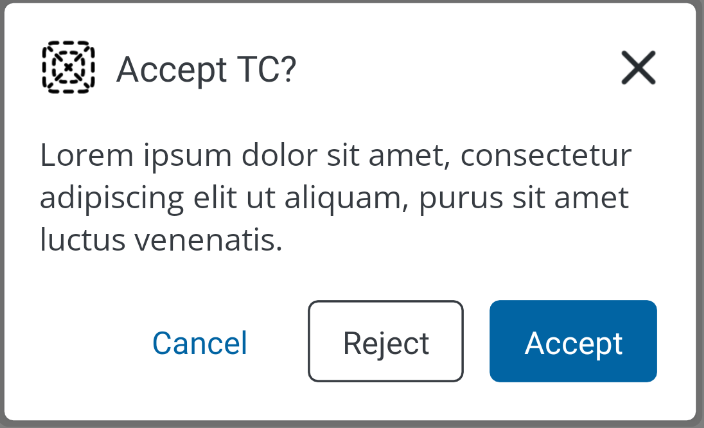
Output

Properties
| Property
| type
| Description
|
| Title
| string
| Title of the Modal
|
| TitleIcon
| ImageSource
| Sets the icon of the modal
|
| Message
| string
| Sets the message to be displayed in the modal
|
| FullWidthButton
| bool
| The buttons added will fit the width of the modal
|
Methods
| Method
| type
| Description
|
| AddPrimaryAction(“PrimaryButtonTitle”,action)
| void
| Adds Primary button the modal
|
| AddSecondaryAction(“SecondaryButtonTitle”,action)
| void
| Adds Secondary button the modal
|
| AddTertiaryAction(“TertiaryButtonTitle”,action)
| void
| Adds Tertiary button the modal
|
| AddDangerAction(“DangerButtonTitle”,action)
| void
| Adds Danger button the modal
|