Overview
Text inputs allow users to enter text into the user interface. They typically appear in forms, often with Checkboxes, Radio Buttons, and Buttons.
Usage
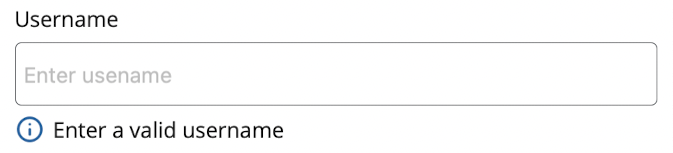
Default Input
<Modus:TMInput TitleText="Username"
Placeholder="Enter usename"
HelperText="Enter a valid usename" />

Adding icons
Input can have optional icons on either side of it.
<Modus:TMInput x:Name="bothIcon"
TitleText="Shows both icons on either side"
LeftIconSource="account_icon.png"
RightIconSource="contact_icon.png"
Placeholder="Both icons"/>
You can also pass a command for both the icons
![]()
Helper Text
The input can have a Helper Text property. Helper text conveys additional guidance about the input field, such as how it will be used. You can see that in the first example
Error/Success Text
The input can also have a error or the success text as well. When the error message is given, the input will be highlighted in red color where for success text, the input will be highlighted in green color. When all of these are given, the error text takes higher precedence and then the success text and the helper text
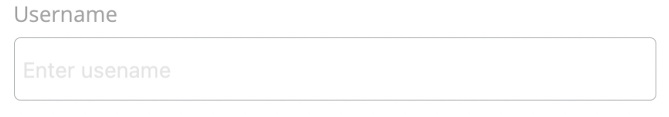
Disabling
You can disable a input by setting False to the IsEnabled property
<Modus:TMInput TitleText="Username"
IsEnabled="False"
Placeholder="Enter usename" />

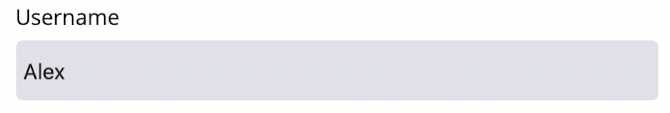
Readonly field
Input can be marked as ReadOnly which will gray out the control.
<Modus:TMInput TitleText="Username"
Text="Alex"
IsReadOnly="True" />

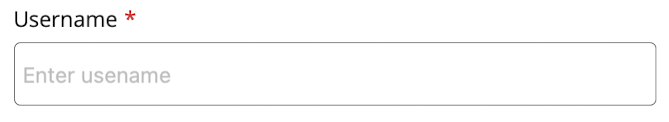
IsRequired
When IsRequired is set True, an asterisk symbol will be shown near the header of the input. If the user leaves the field without entering anything, an error message will be shown
<Modus:TMInput TitleText="Username"
IsRequired="True"
Placeholder="Enter usename" />

Properties
| Property | type | Description |
|---|---|---|
| Title | string | Label displayed over the entry |
| Text | string | Value entered in the field |
| Placeholder | string | Text to be displayed in the absence of the Text property |
| LeftIconSource | ImageSource | Icon to display on the left |
| RightIconSource | ImageSource | Icon to display on the right |
| IsRequired | Boolean | When set to True, an asterisk(*) symbol will be displayed near the title and also an error message will be displayed if the user leaves the field blank
|
| HelperText | string | Displayed below the entry with a info icon |
| IsEnabled | Boolean | When set to True it disables user interaction
|
| IsReadOnly | Boolean | Greys out the field if set to True
|
The input also exposes some commonly used properties of the Entry like MaxLength, IsPassword, Keyboard, ReturnType,
Commands and Even handlers exposed
- ReturnCommand
- RightIconCommand
- LeftIconCommand
- FocusedCommand
- UnfocusedCommand